CONSILIENCE COACHING
A Case Study In Product Redesign
Methods
Heuristic Analysis
Usability Tests
Affinity Diagramming
Information Architecture
Figma Wireframing
Role
UX Researcher
Product Designer
Overview
I was brought on by Consilience Coaching to conduct a rigorous research process to identify usability issues with the Consilience Coaching website. This research culminated in a Findings and Recommendations Report that was ultimately delivered to the client.
Tools
Figma
Google Suite
FigJam
Zoom
Defining the Problem
My team and I aimed to improve the Consilience Coaching website with the goal of better attracting and informing potential clients. By understanding user interaction with the site we aimed to gain valuable insights to help create meaningful, informed design changes to maximize its efficacy and usability.
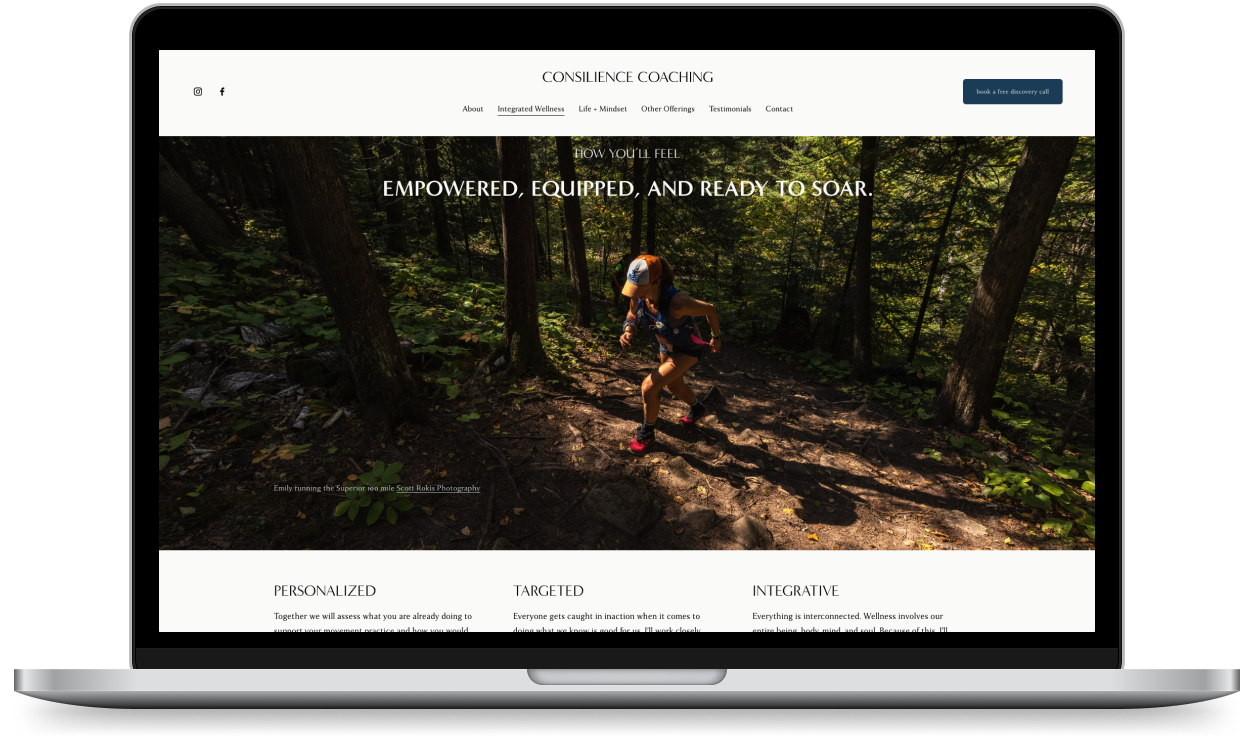
What Is Consilience Coaching?
Consilience Coaching is the official website of wholistic wellness coach and personal trainer, Emily.
The site serves as an introduction to Emily’s coaching philosophy
Allows potential clients to learn about the different service packages she provides.
Acts as a portal where clients can sign up for new plans and schedule appointments.
Where To Start?
In order to conduct effective research, my team and I created the following goals for testing
Identify how well consilience coaching packages are communicated to the user.
Evaluate the afforded user flow of the site.
Hone in on potential pain points particularly while navigating the product pages, about page, and while booking a session.
Understand how well the website aligns with Emily’s goals of attracting and informing potential clients.
Gather data on user’s overall impressions of the website.
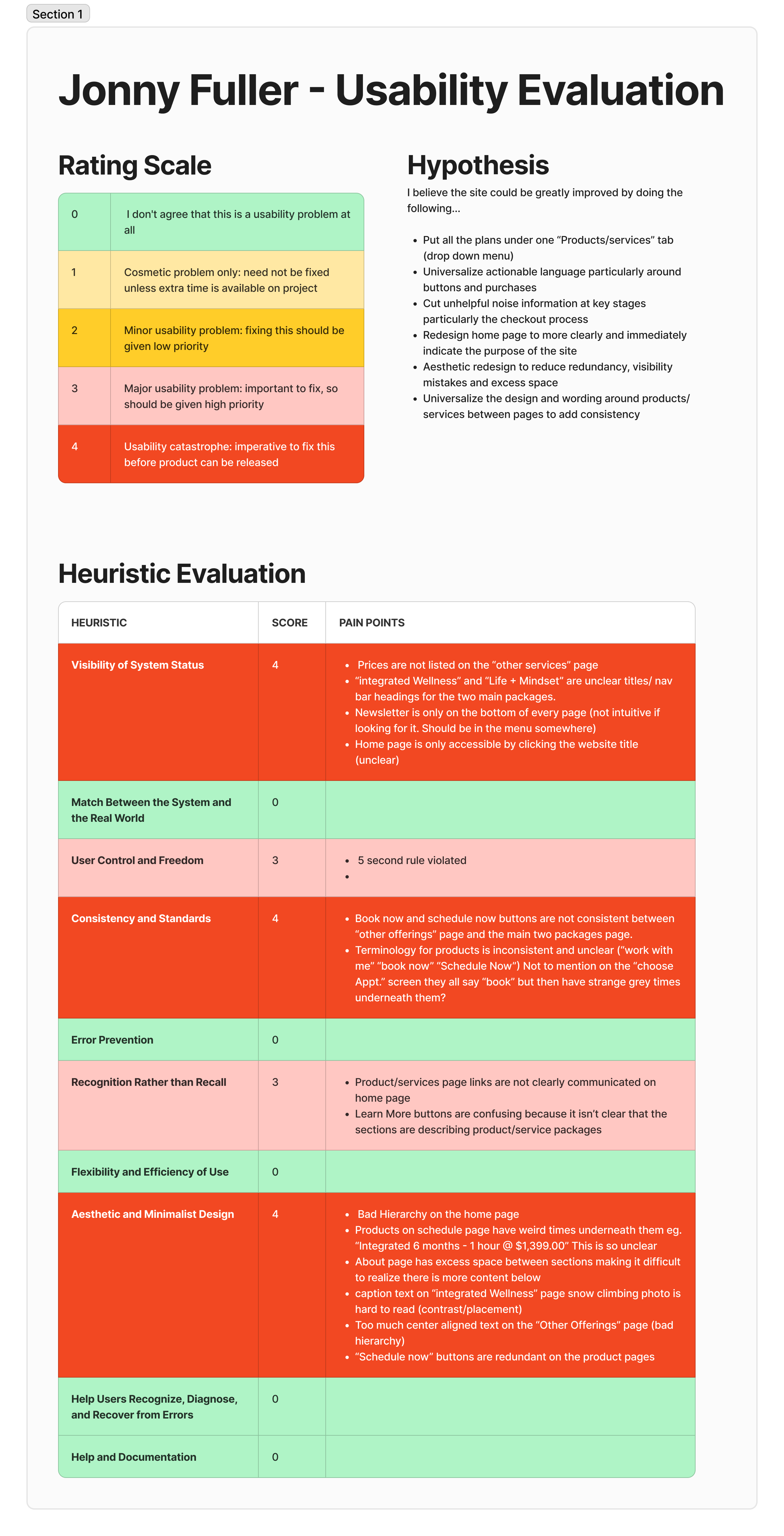
Step 1: Heuristic Analysis
We began by having each member of our team conduct a heuristic analysis of the website. These helped us gather our own insights as to potential opportunity areas with the site. Most of the usability issues focused on the following heuristics
Visibility of system status
User control and freedom
Consistency and standards
Recognition over recall
Aesthetic and minimal design
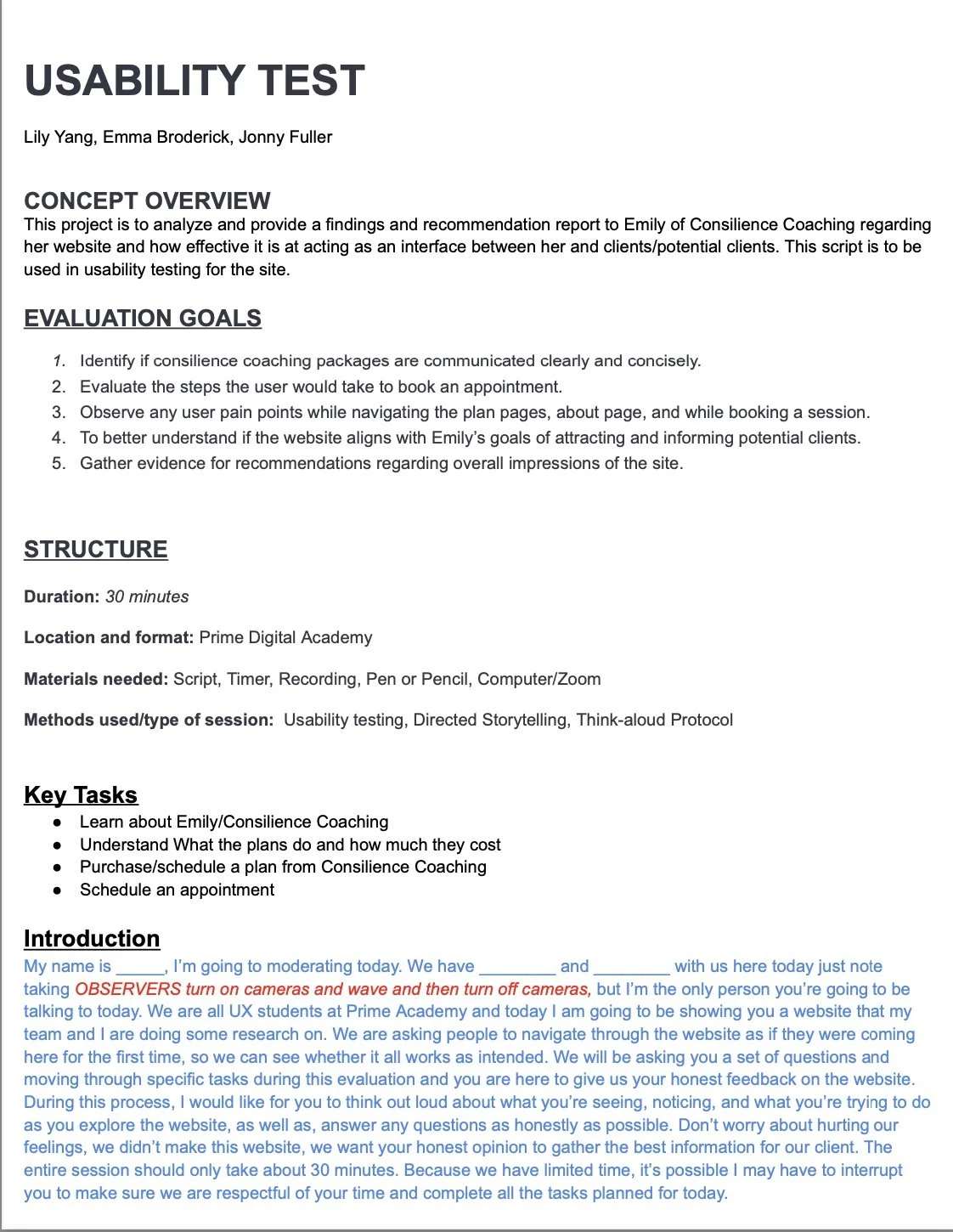
Step 2: Crafting A Test Script
Focusing on these problem areas, we then crafted a detailed test script to universalize all the user tests and ensure that each user would be prompted to interact with the same set of carefully crafted key tasks.
Step 3: Conducting Usability Tests
We tested nine participants remotely via Zoom using a directed storytelling/think-aloud protocol method. Each test lasted 30 minutes.
During testing our users were asked to complete the following key tasks under close observation. These tasks were chosen because they initiate important user flows on the site that closely align with our broader research goals
Key Tasks
Learn about Emily/Consilience Coaching
Understand What the plans do and how much they cost
Purchase a plan from Consilience Coaching
Schedule an appointment
Step 4: Synthesizing The Data
Once we had conducted our usability tests, my team and I set out to distill our findings into meaningful insights for our client. Utilizing affinity diagramming, we began the meticulous and collaborative journey of synthesizing data.
Key Findings
Users found it difficult to differentiate between different products
Users took a long time to understand the purpose of the site
Site flow was difficult and overly complicated due to inconsistent buttons and confusing language
Step 5: Redesign Prototyping
With our data synthesized into meaningful insights for Emily, it was time to take my work to Figma. There I could construct prototypes and wireframes for workable redesigns based on my team’s research.
Especially when working remotely, these redesigns and the rationale behind them must be communicated clearly. Since the website would be fully redesigned by Consilience’s design team, I decided to create annotated slide decks to visually show my work for this project.
Check Out My Design Proposals Below!
Step 6: Findings And Recommendations Report
I now had all the pieces I needed to create my official findings and recommendations report to deliver to my client. This report summarizes my research findings, showcases my redesign prototypes, and includes an extensive appendix to provide meaningful rationale behind it all.