Methods
Contextual Inquiry
User Stories
Cognitive Walkthrough
Figma Wireframing
GIG BOSS
A Case Study In Adding Functionality
My Roles
UX Researcher
Product Designer
Overview
I was brought on to add functionality to the Gig Boss mobile app. This page will take you through my process from beginning to end, starting with Contextual Inquiry into the users of the app and ending with a fully fleshed-out Figma wireframe and a video walkthrough presentation of my design changes.
Tools
Figma
Google Suite
Adobe Premiere Pro
Problem Space
I was tasked with helping Gig Boss by analyzing their app, assessing pain points, and delivering prototyped recommendations for informed and meaningful design changes
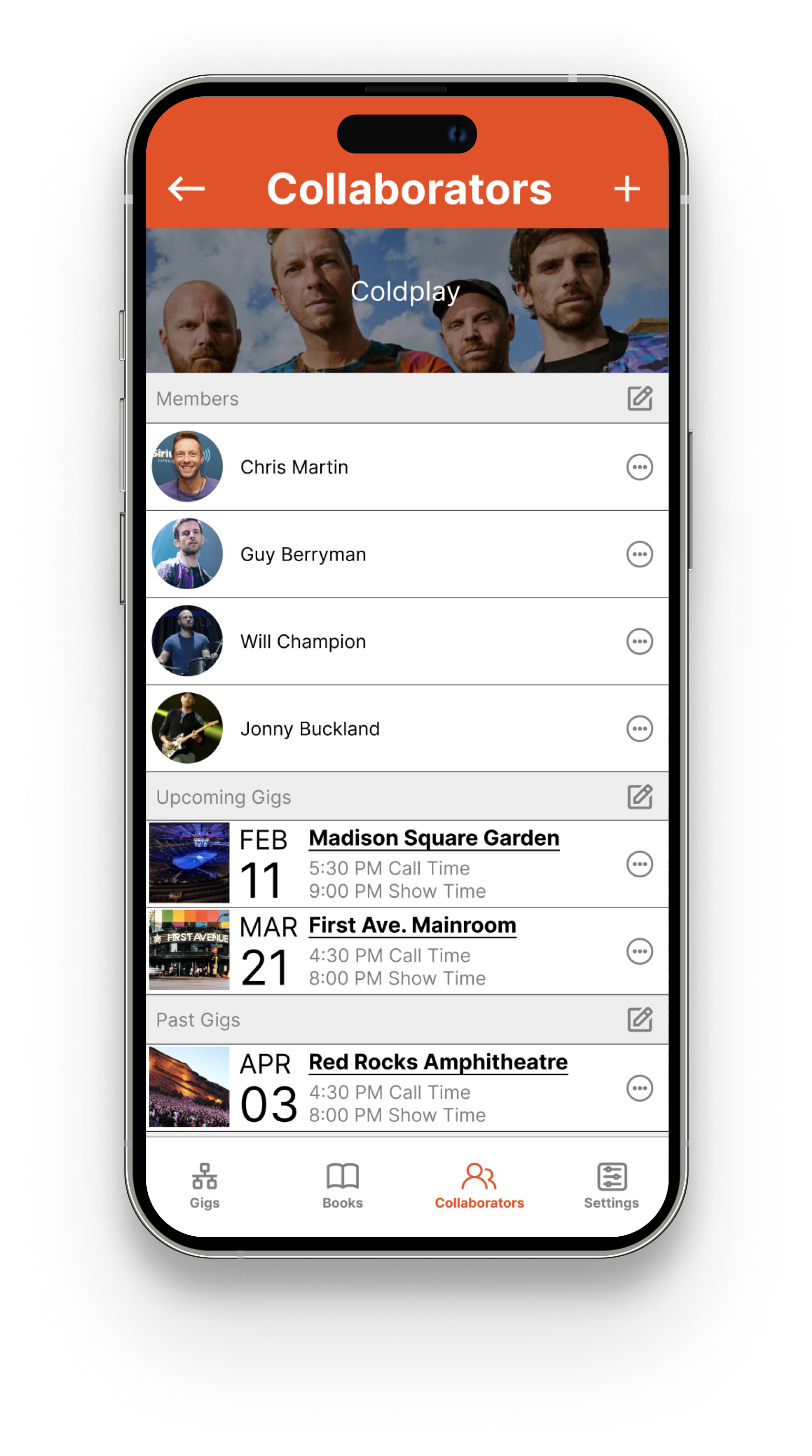
What Is Gig Boss?
Gig Boss is an app for musicians and other music industry professionals. The product is designed to help end users manage, organize, and keep track of gigs as well as communicate relevant info to band members and other collaborators.
What Did We Find?
After conducting my research I was able to synthesize my findings into the following summary. This summary, along with my user stories, served as the foundation for all my design proposals.
The App currently benefits too specific of a user group. The platform needs help with intuitiveness and flexibility between its three main user groups. Currently, it primarily works for user group #3. There is also a good deal of “clunkiness” that can be cleaned out of the user flow and the user operations can be streamlined so it’s easier to understand for everyone.
Step 1: Conducting Research
The first step to meaningful design is always research. The end user and their goals must serve as the guiding light for designers as they work. For this application, I conducted a series of contextual inquiry interviews with existing users familiar with the app as well as participants with a deep understanding of the music industry.
User Story #1 :
I am an event/gig organizer. I want to be able to easily put together various teams of musicians and coordinate schedules so that I can run my business of booking gigs for musicians.
User Story #2 :
I am a freelance musician who plays with many different groups. I want a centralized place to keep all of my info on upcoming and past shows so that I have an archive for my financial records and so that I make sure I know what gigs are coming up.
User Story #3 :
I am the leader of an indie band. Our lineup is usually the same. I want a place to put all our upcoming shows so that all the band members can easily see what’s coming up and how much they will get paid so that we can streamline and centralize our communication about gigs.
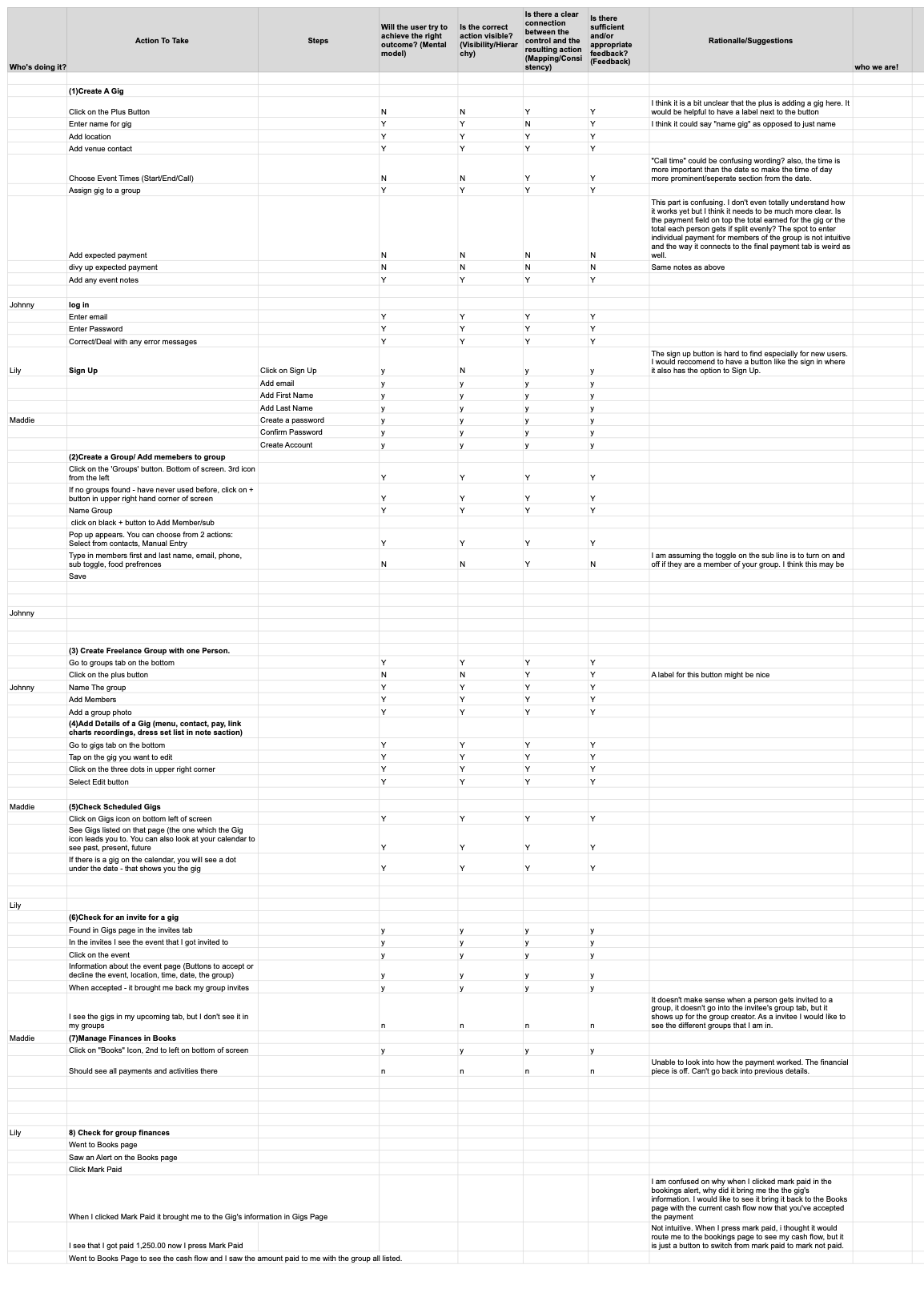
Cognitive Walkthrough
To further enhance my understanding of the Gig Boss app I conducted a cognitive walkthrough of the product. Methodically breaking down various features of the app and assigning a pass/vail variable to each one, allowing me to get a more comprehensive picture of usability issues with the product.
Step 2: User Stories
User Stories can be a helpful tool in understanding various groups that use one product. In this case, I was able to boil down my user groups into three unique groups, personifying each one and telling a theoretical, representative story for each one.
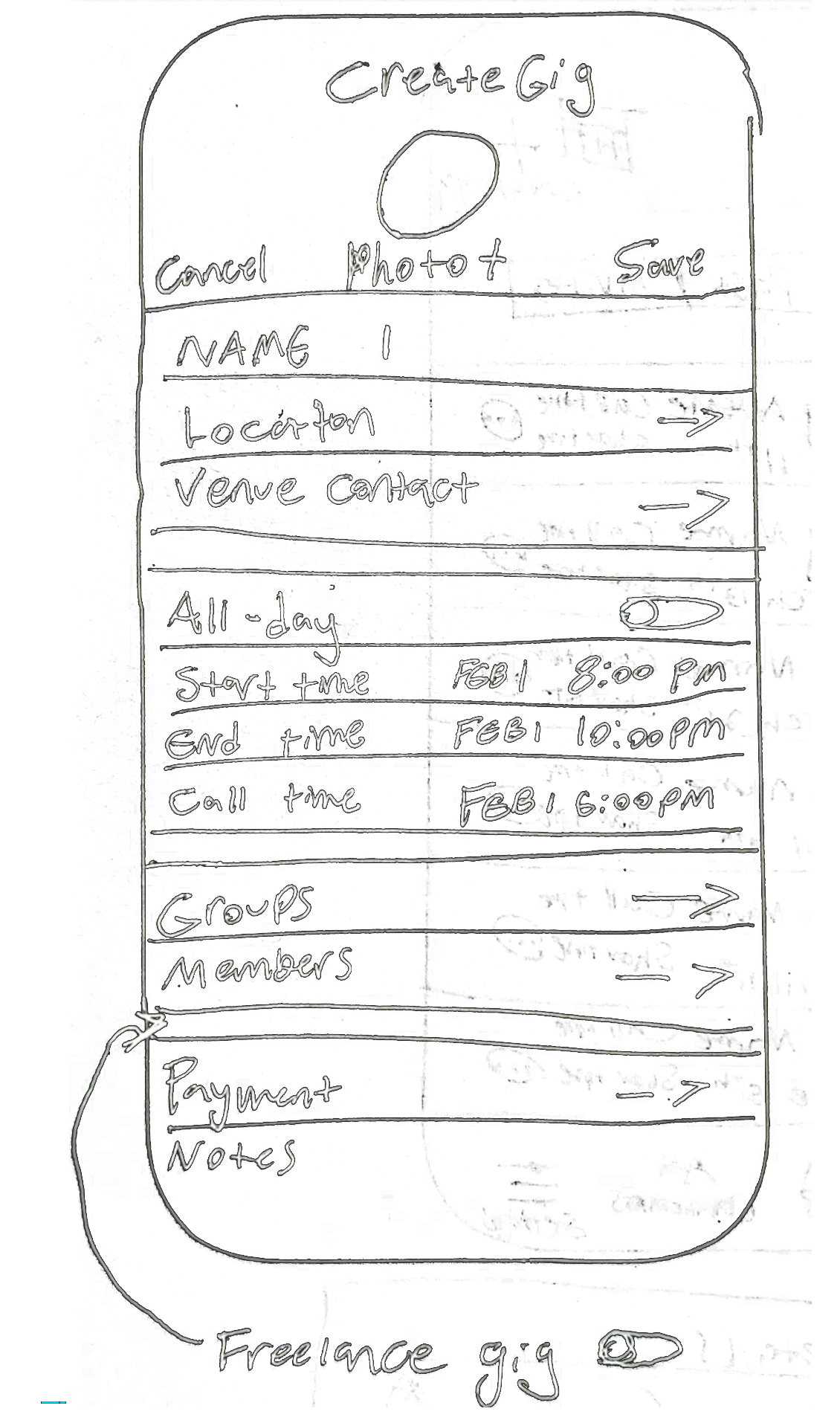
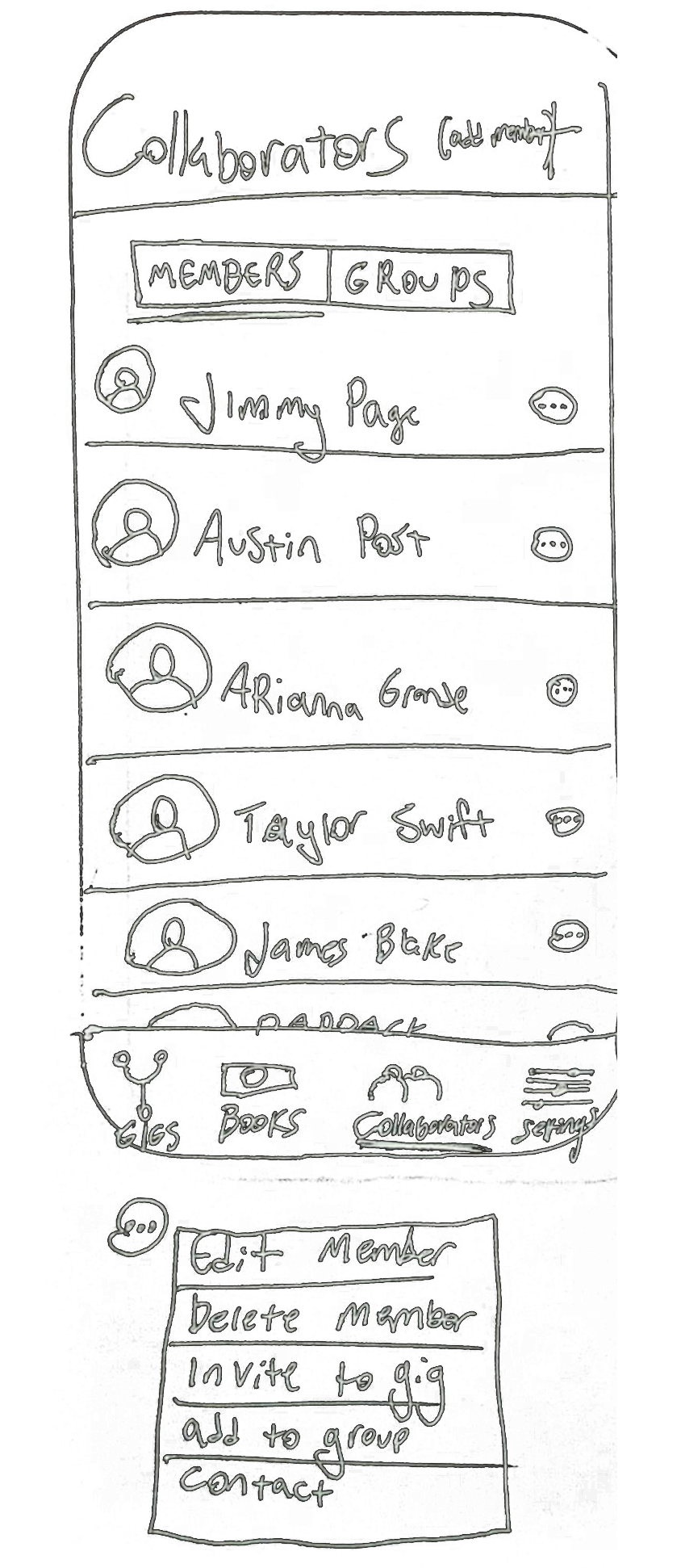
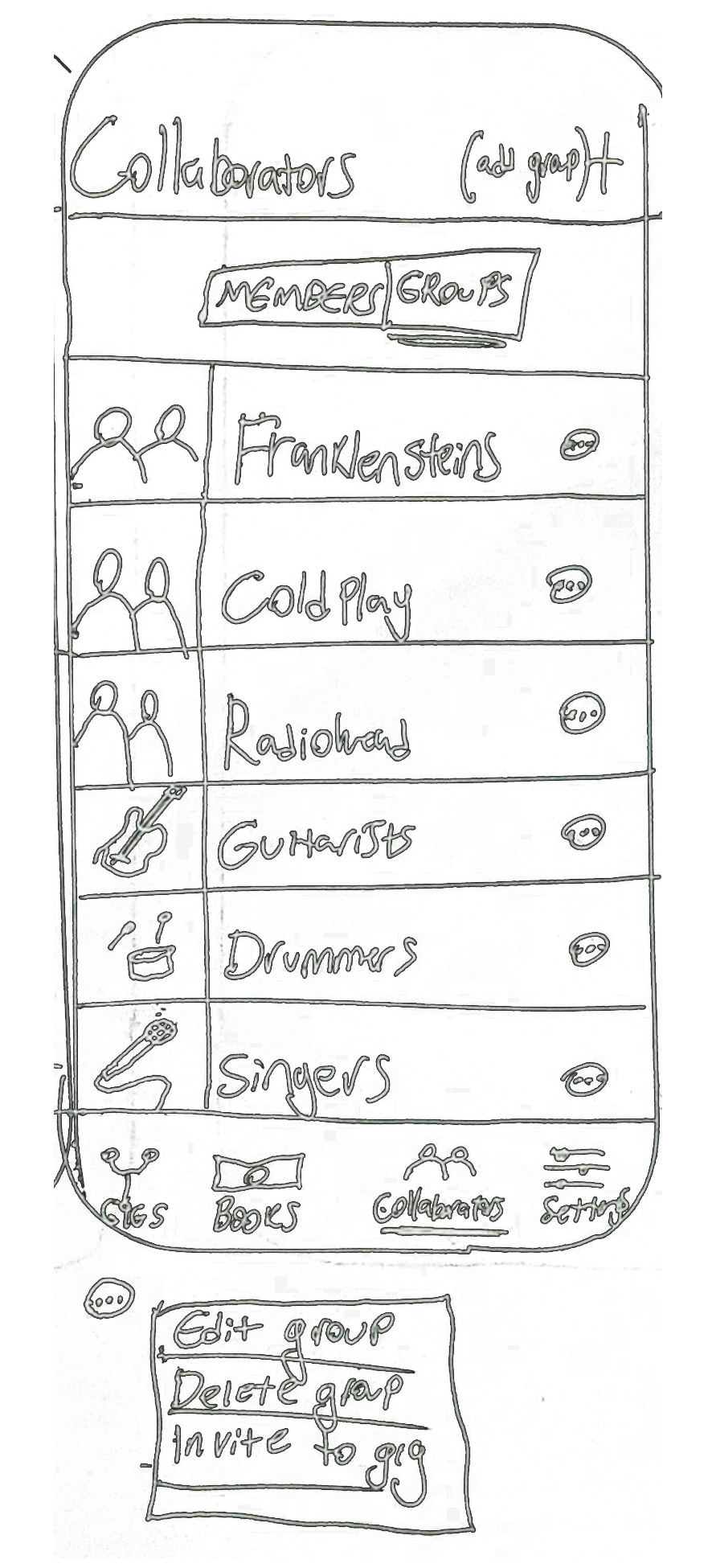
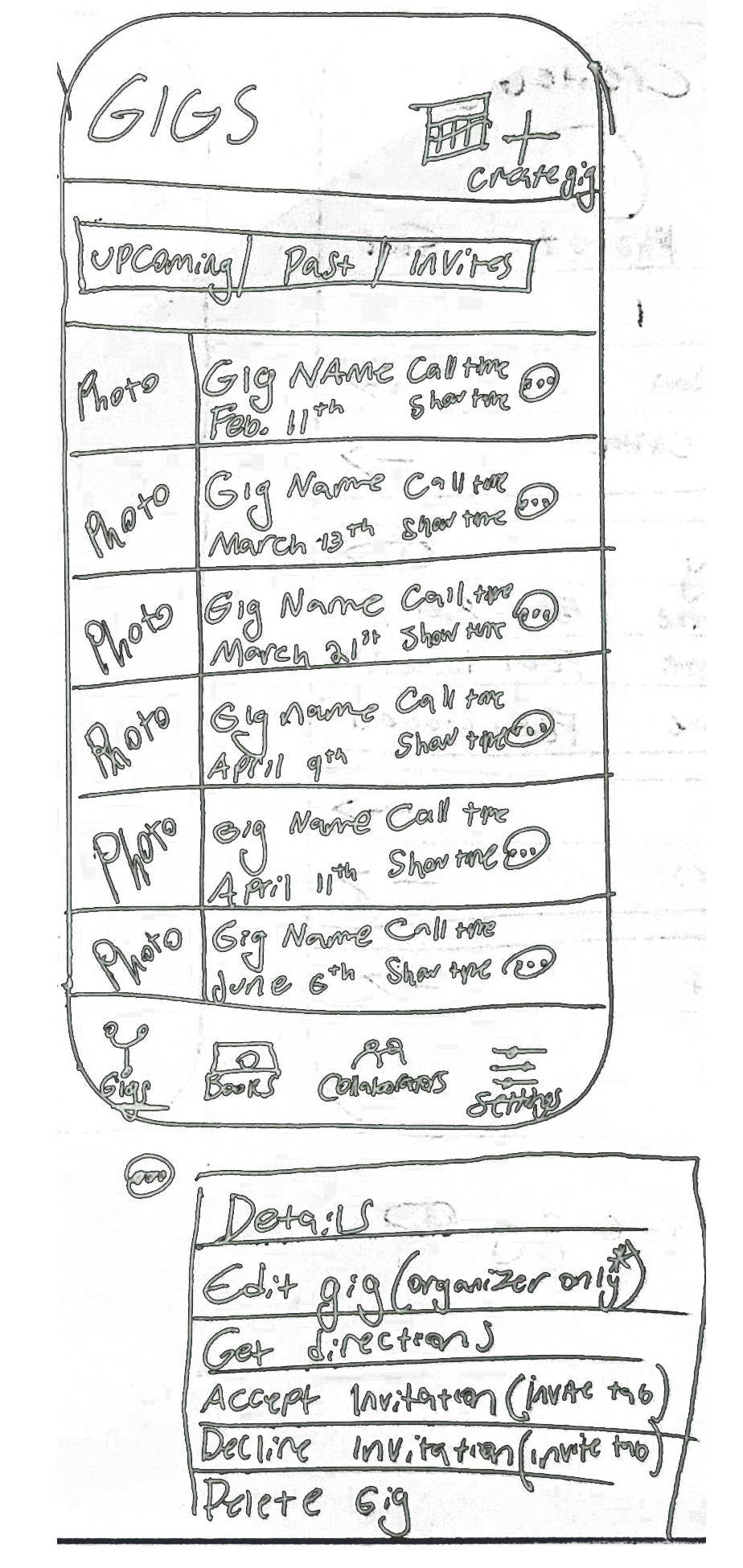
Step 3: Design Sketches
Before moving to digital tools I used some good old-fashioned pen and paper to sketch out my ideas and brainstorm potential design changes
Step 4: Prototyping
Once my ideas were fleshed out on paper, I moved to Figma to begin creating the interactive wireframe that would serve as my final deliverable to the client. Feel free to check it out yourself!
Step 5: The Final Product
When all was said and done I delivered the Figma file to my client as well as a walkthrough video tutorial highlighting key design changes and the rationales behind them.
Walkthrough Video
Summary
Overall, this project is an excellent showcase of the redesign process. It highlights the power of research and the benefits a UX designer can have on a product.