NORTHERN LIGHTS CHORALE
A Case Study In UX Design Strategy
Overview
This case study showcases the process of creating an individualized UX design strategy. I had the opportunity to work on a team with two other UX professionals to complete this project for a nonprofit choir based in the twin cities. The process included secondary research methods, strategy mapping, persona creation, and annotating original wireframe prototypes. Our final deliverable is included at the end and in-process deliverables are presented throughout.
Methods
Secondary Research
Strategy Mapping
Touchpoint Prototyping
Prototype Annotation
Presentation Video
Web Design
Role
Product Designer
UX Researcher
Video Editor
Website Designer
Tools
Figma
FigJam
Adobe Illustrator
Adobe Premiere Pro
Google Suite
Wix
What Is Northern Lights Chorale?
Northern Lights Chorale is a nonprofit choir based in the Twin Cities. The organization is committed to making the fine arts accessible to all people regardless of class or socio-economic status. Because of this, the choir does not charge admission to its audience members and relies solely on donations to stay afloat.
Opportunity Space
Northern Lights Chorale recently experienced some major financial changes. Their founder/conductor retired meaning that if the choir was to continue they needed to hire a new conductor. Previously the organization had no staff members so paying a salary to the new director means they will need more donations than in the past. Furthermore, the choir wishes to attract a younger audience. Currently, the vast majority of its members are over the age of 55 and they expressed a desire to inspire a younger audience to stop the decay of exposure to choir music.
Goals
User Goal
- Audience members strive to experience awe-inspiring choral music and engage with their community. Financial supporters want to contribute to the mission of Northern Lights to make choral music accessible to all and to feel good about keeping the fine arts alive.
Strategy/Project Goal
- The strategy goal is to devise a plan to help Northern Lights accomplish their goals by analyzing and leveraging key touch-points to maximize audience engagement, and financial support.
Client Goal
- Northern Lights Chorale aims to attract a more intergenerational and diverse audience by updating their online presence, promotional communications, and person-to-person interactions. They strive to keep choir music free and accessible to everyone. To do this, they need to increase their fundraising support.
Stakeholder Interview
To more fully understand our client and their goals, my team and I participated in an in-depth stakeholder interview. Here we were able to speak with two members of the choir’s leadership board including the head of marketing for the chorale. During this interview were able to hear more fully these leaders passion for making choir music accessible and free as well as their goals of increasing donations and attracting a wider audience.
Deep Dive Research
After our stakeholder interview, my team and I began by performing a robust research process. Drawing on secondary sources we looked into data centered around what draws younger people to nonprofits and choirs specifically. We also researched other choirs in the area, exploring the various touch points they utilize and comparing them with Northern Lights Chorale. Some key takeaways from our research were…
Millennials and Gen Z are highly motivated by grassroots organizations they perceive to be passionate about their cause and involved with their communities.
The most successful choirs utilize video format to introduce themselves to potential audience members.
There is a hunger for modern innovation in choir music generally, and a desire to move away from more traditional music and religious environments.
Fundraising tends to be much more successful when donors feel they are working towards a tangible goal and can see the effects of their donations
Defining The User
Because our project goals revolved around two separate user groups, we created two personas to capture the most likely touchpoints experienced by both demographics. One, for the existing audience members over the age of 55 and one for the younger audience the choir hopes to attract through its updated strategy. To do this we distilled generalized behavior patterns between the two groups in order to separate out our touch points and specify them to each group.
Creating A Strategy
With our personas created, my team and I began mapping out touch points along two respective user flows, sorting them into five phases of interaction between the users and the chorale.
Awareness: a user’s first introduction to the choir.
Engagement: the user’s response to an awareness touchpoint. The seeking out of more information.
Experience: typically a concert or another event the user attends to experience the choir and their work.
Support: avenues of contact for when an audience member decides to donate to the chorale.
Maintenance: channels designed to retain audience/donor interest in the choir, leading them back through the cycle.
Understanding Touchpoints
My team and I began our process by listing out all the possible touch points available to the chorale, sorting them into each of the five interaction phases, and then distributing the relevant ones between both of the target user groups. This is a complete list of all the touchpoints involved in this project.
SEO (search engine optimization)
Flyers
Social media
YouTube
Network/community
Other events
Website
Newsletter
Fundraiser
Concerts
Snail Mail
Corporate email
Concert bulletin
Touchpoint Prototypes
Once we had mapped each touch point out we began to deliberate on which ones to prototype for this project, based on which ones might have the biggest impact while being a manageable workload within our allotted time frame/deadlines. These seven touch points were selected because of their relevance to the client’s stated goals, expected impact on user groups based on research, and opportunity for improvement.
Selected touch points for prototyping
Social media (instagram)
Website (home page)
Website (donations page)
Flyers
Newsletter
Fundraiser
Concert Bulletin
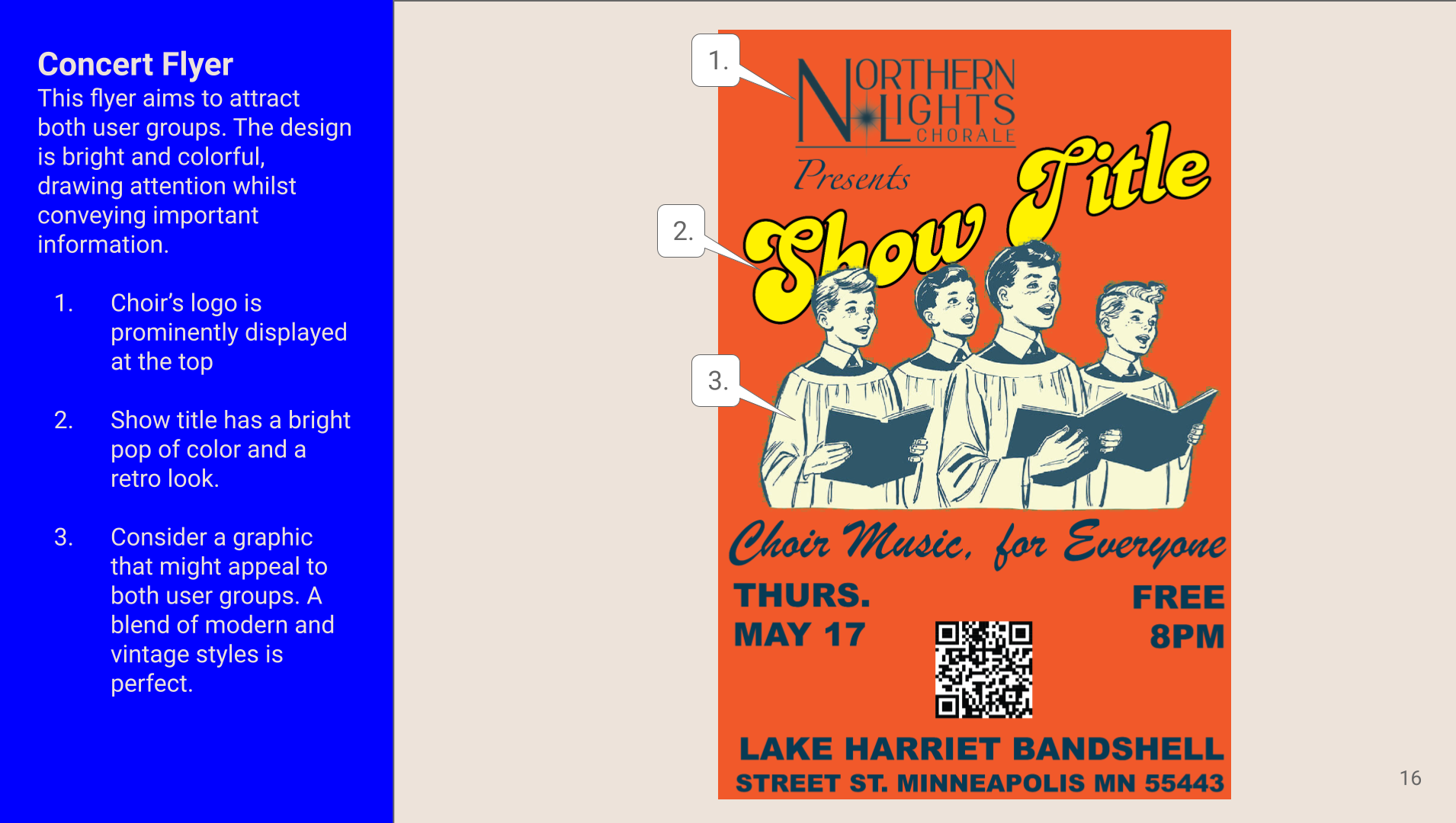
Concert Flyer
The first touch point I designed for Northern Lights was the flyer. These graphics can be used as posters to be hung up at local coffee shops, posted on social media or even run as ads online to introduce people to events the choir has coming up. My design example seen here attempts to attract audience members from both user groups, utilizing bright pops of color and retro/vintage-looking illustrations. The “free” aspect of the concert is prominently displayed and a succinct tagline is included to give viewers a sense of the chorale’s mission while remaining easily scannable.
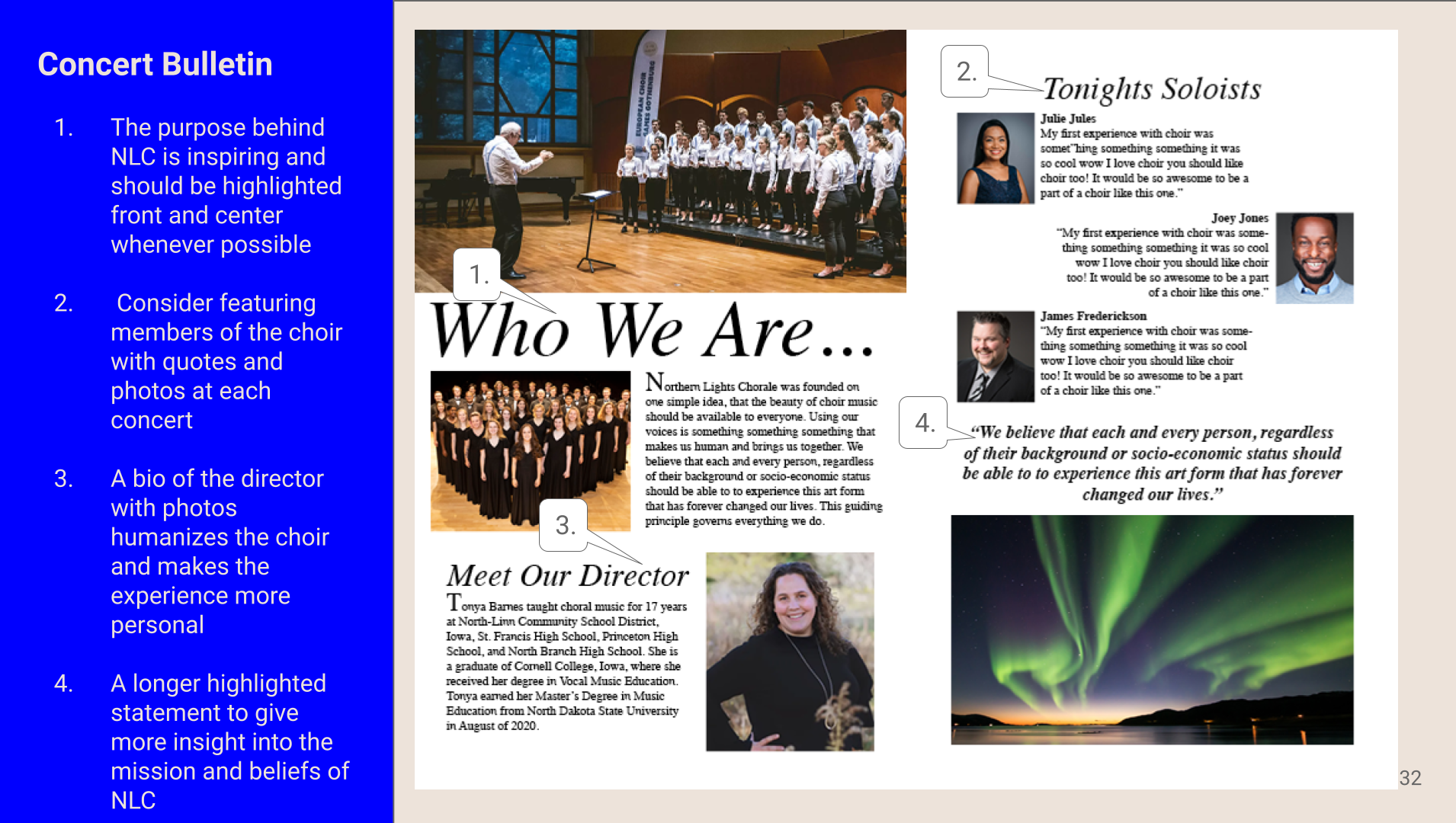
Concert Bulletin
The concert bulletin is one of the most impactful touch points available to the choir, with a built-in audience of potentially thousands of audience members each year. It was important to give this touchpoint priority and hierarchy to communicate the most impactful information and make donating easy. We start by introducing the choir’s mission statement and adding personal, human stories from members of the organization to convey a more grassroots, small-scale feel to the chorale. On the donations section I included a QR code to allow easy access for audience members to donate from their phone, making sure to also include the website name and address for individuals who are not as tech literate.
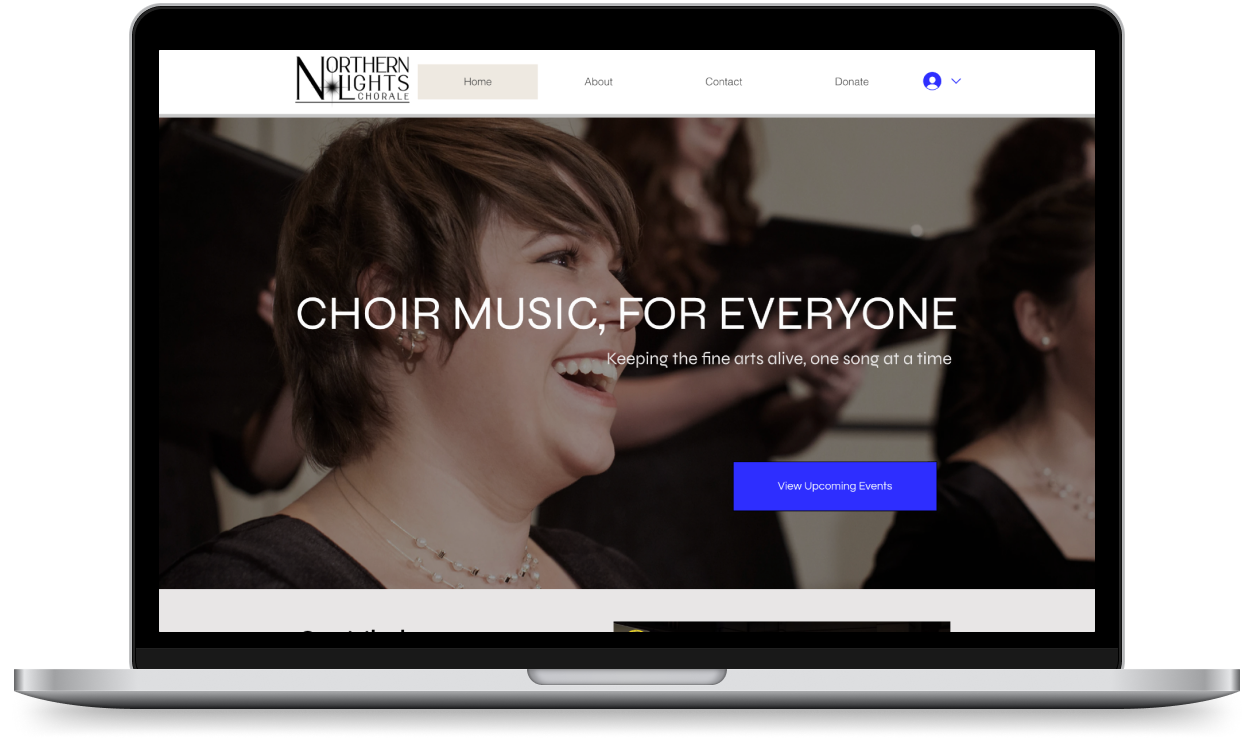
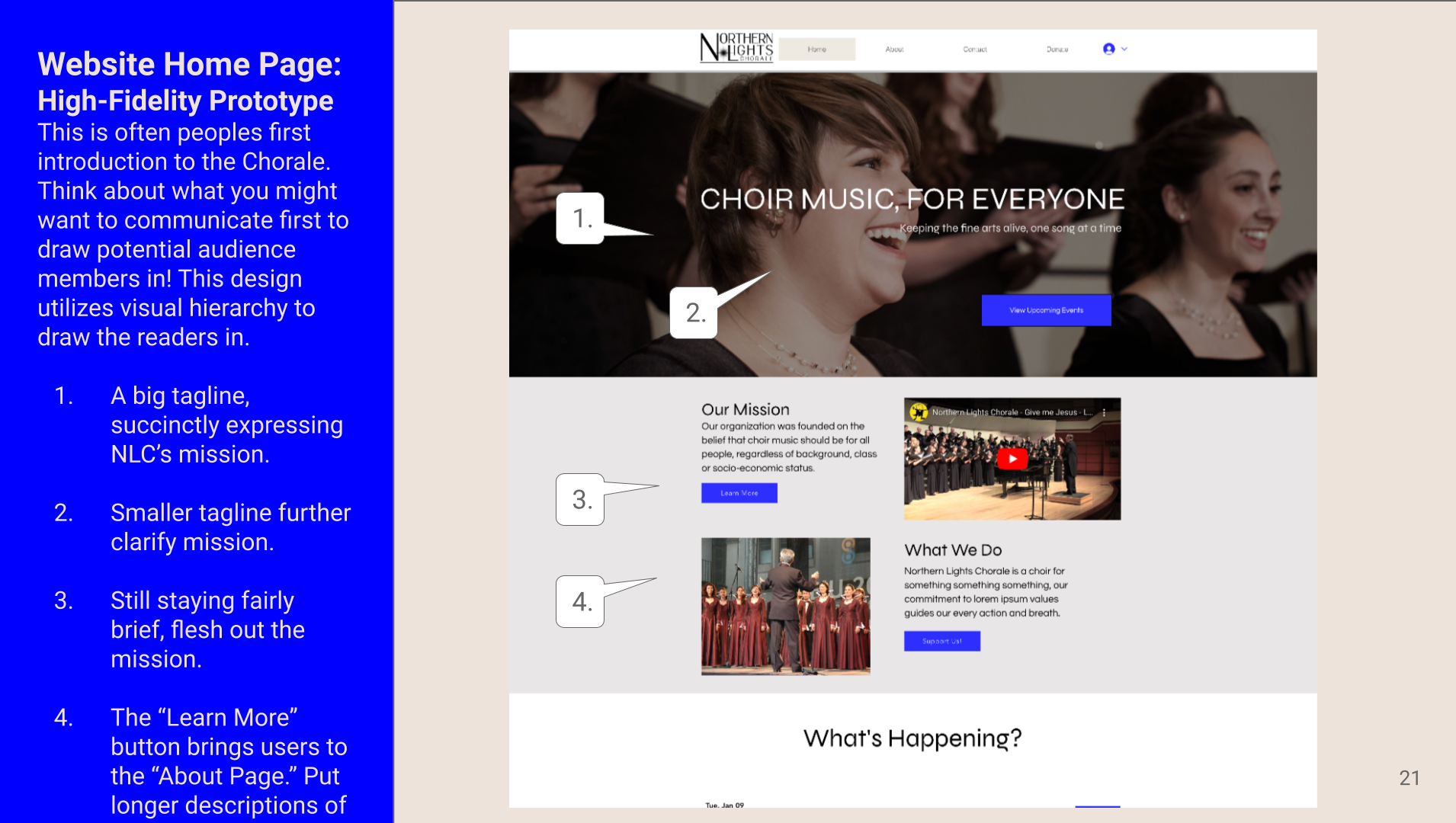
Website Home Page
The home page of a choir’s website is often a potential audience member’s first interaction with them. I proposed the inclusion of an introductory video on the home page as well as a more front-and-center approach to communicating the organization’s goals and mission statements. Once again, I utilized a new tagline to succinctly summarize the nature of the organization and what it stands for. This page is a great example of hierarchy being used to emphasize information that would be most likely to accomplish a client’s goals and direct users along a desired path, in this case, the goal is to entice users to donate.
Website Donations Page
The donations page serves as Northern Lights’ primary hub for donations. Because of this, I included the addition of a hypothetical fundraiser as our research indicated that fundraisers get more donations than generalized requests to give. Furthermore, donations are chunked into digestible amounts, each one paired with a tangible effect that amount of money might have on the choir to accomplish their day-to-day operations. These insights are designed to make donors feel like they are a part of something tangible. Again, this is based on our research where we found that people are significantly more likely to give when they can see the effects of their donations.
Annotating Prototypes
To prepare our team’s prototypes for delivery, we created an in-depth slide deck, providing the rationale for designs, citing our research, and providing detailed annotations into the various aspects of our designs. Please feel free to check out this deliverable here, it goes into much more depth than this cursory glance at the project!
Presentation Video
Accompanying our annotated wireframes and slide deck, my team and I created a video walkthrough, providing an overview of our work and highlighting key designs. This video showcases our process and walks the viewer through our strategy
Summary
I am honored to have had the opportunity to do UX work for such an amazing client. Northern Lights Chorale is an inspiring organization with a mission I truly believe in. Overall this project allowed me to look at UX through a more holistic lens, seeing a grander scope of what a project can entail and how design interacts with and effects many other areas of a business.