BYTE BITE
A Case Study In UX Design
Methods
Directed Storytelling
Personas
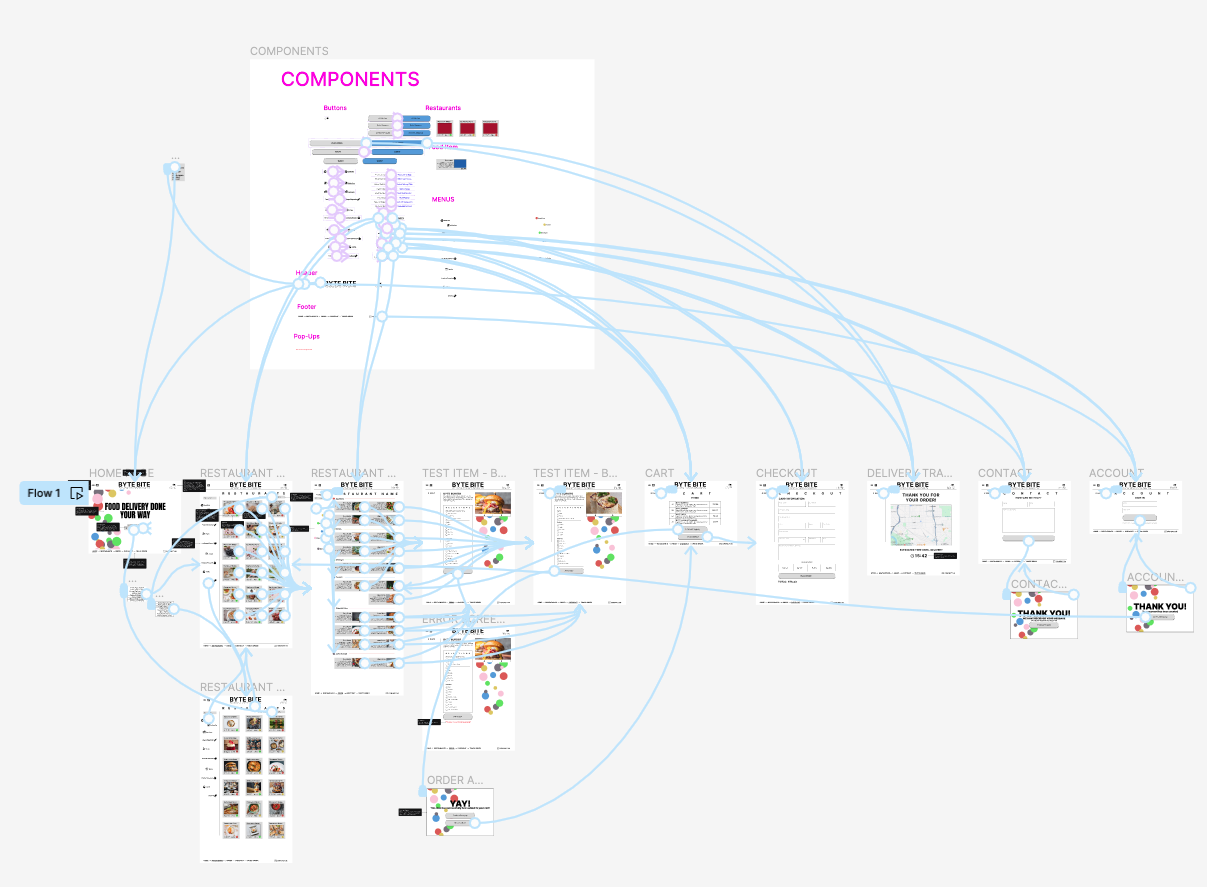
Interactive Prototyping
Usability Testing
Affinity Diagramming
Overview
“Byte Bite” is a food delivery website I created to demonstrate my UX process. From conducting vital user research, and creating high-fidelity interactive Figma wireframe prototypes to performing usability tests and synthesizing user data into valuable reports, this project gives a great snapshot of the UX design process from beginning to end.
Role
Product Designer
UX Researcher
Tools
Figma
FigJam
Google Suite
Zoom
Defining the Problem
It all started with directed storytelling. I set out to acquire data on food delivery websites and those who use them. What was most important to them? What did they value most when it came to a user experience? Research conducted through interviews with potential users provided the guiding principles for every aspect of the design and functionality of this project. After acquiring feedback about existing products I began to synthesize this data into meaningful insights that would guide the design process.
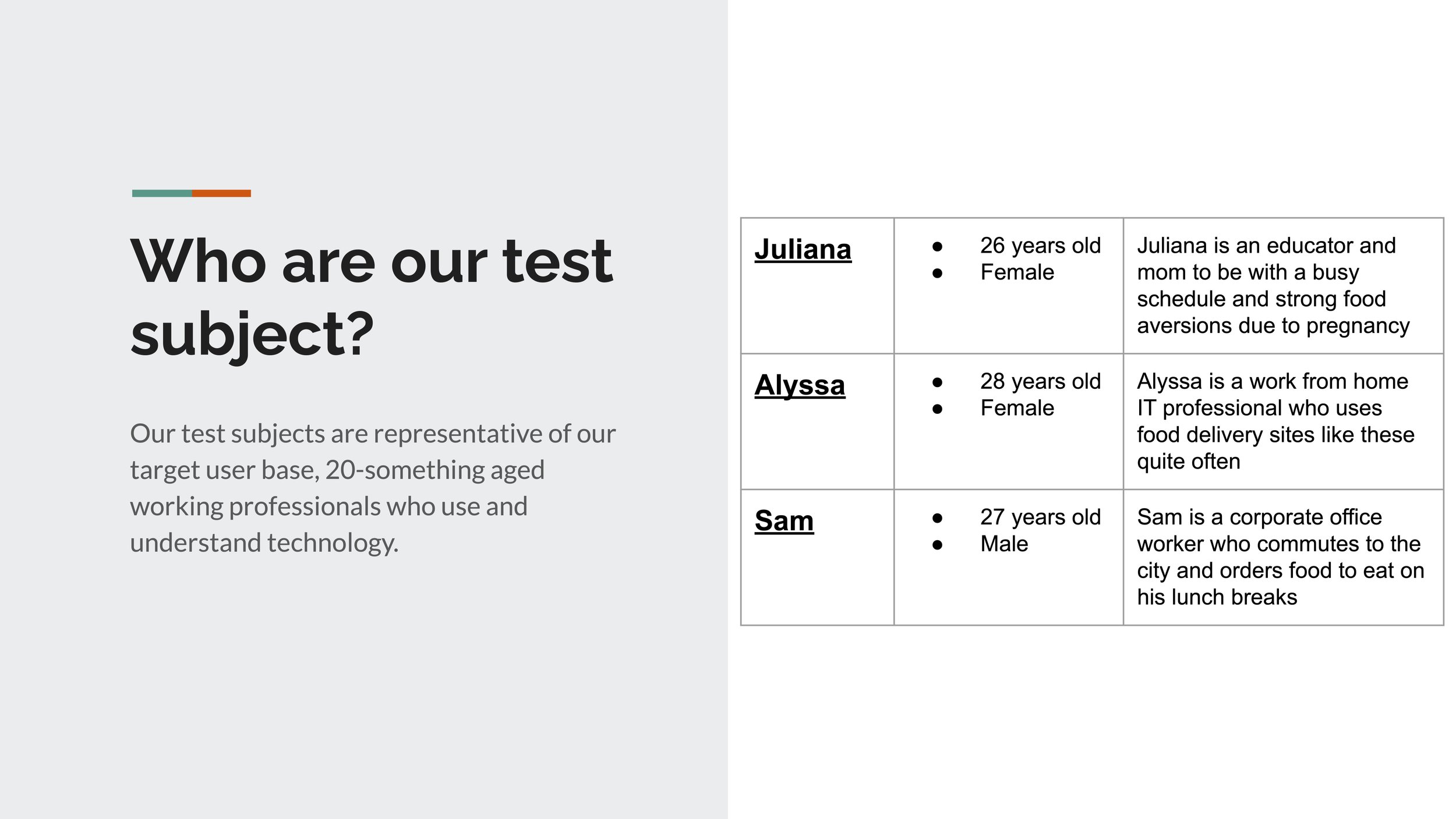
Understanding the User
Understanding what makes users tick is crucial to my design process, without a thorough and rigorous research process, design can become directionless, a shot in the dark. By creating distilled user personas like these, I can narrow down the needs of users and design more intelligently.
Synthesizing The Data
Synthesized data collected from these user interviews revealed the following insights:
Users expressed frustration at hidden fees, inaccurate product photos, and delivery time estimates.
Users felt that the best food delivery sites are the ones that give them the most clear and easy-to-use sorting options
Users dislike the often cluttered and preferential pages on delivery sites, feeling pushed in specific directions by the interface.
From these key insights, I created a succinct goal statement to act as a guiding light for the project going forwards
Goal Statement: Byte Bite’s users are tech-literate, young, urban professionals who value transparency and convenience above all else. I set out to create a website that provides users with a sense of autonomy and respect.
Prototyping and Design
Once I’d identified what the main goal of Byte Bite needed to be I began the design process. Starting with low-fidelity sketched wireframes I began centering the design around communicating autonomy and respect to the user. The first and most crucial element of the design always centered around a minimalist aesthetic that put menu sorting options clearly and directly into the user’s hands as well as displaying additional fees, time estimates, and customer ratings in ways that would draw attention.
I designed this product to reflect the goal statements determined by my research. Here are a few key examples of the intention behind my design.
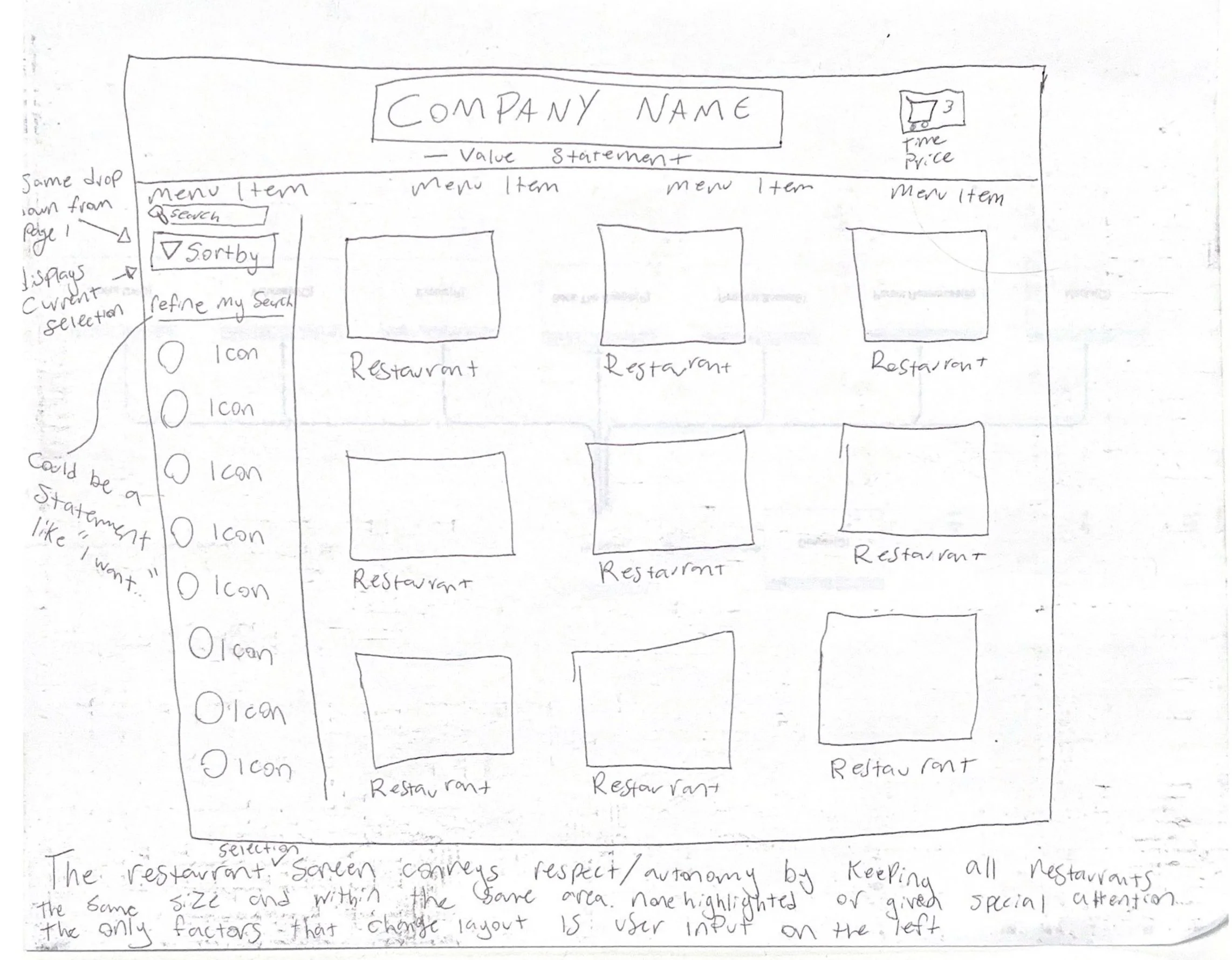
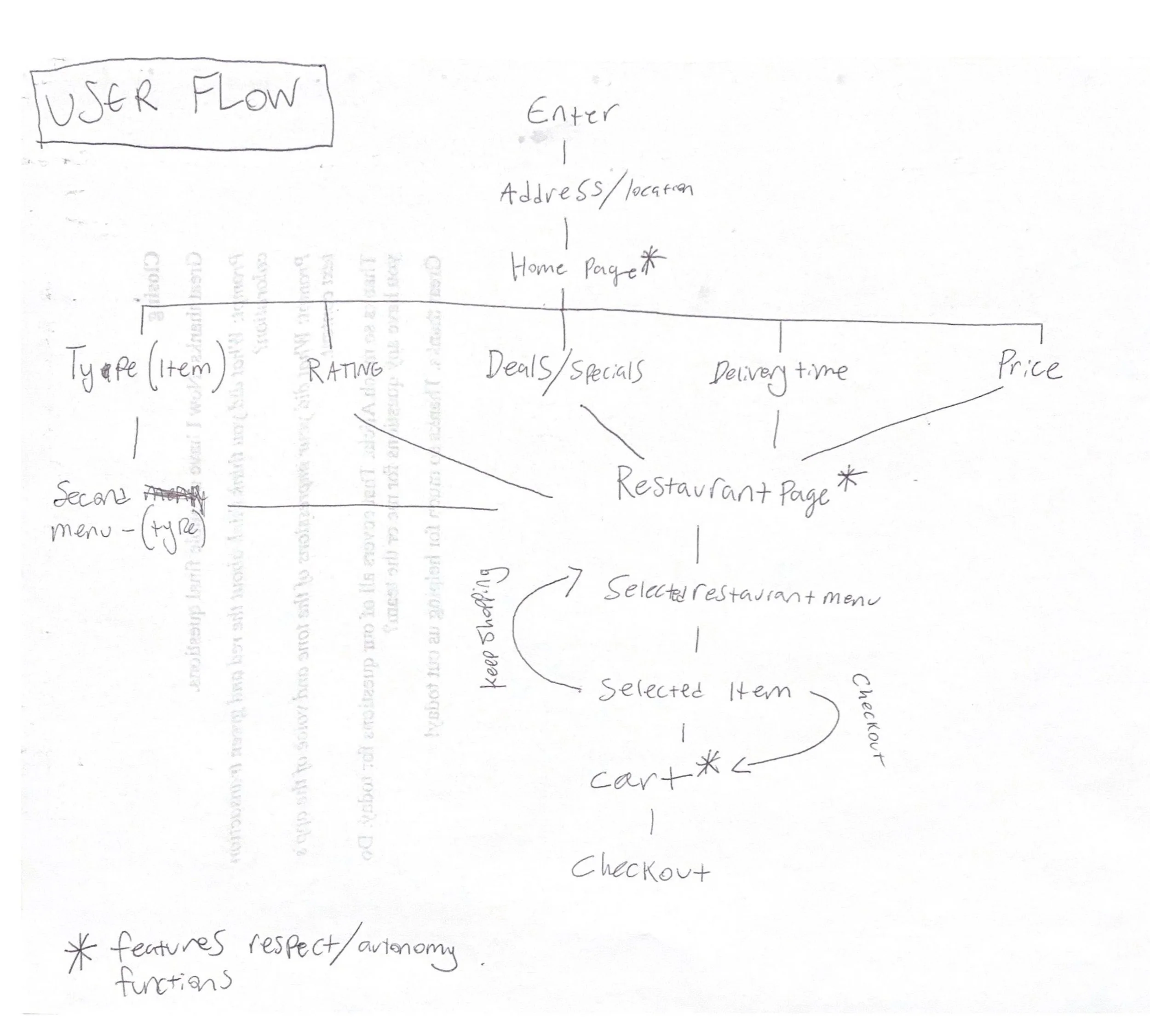
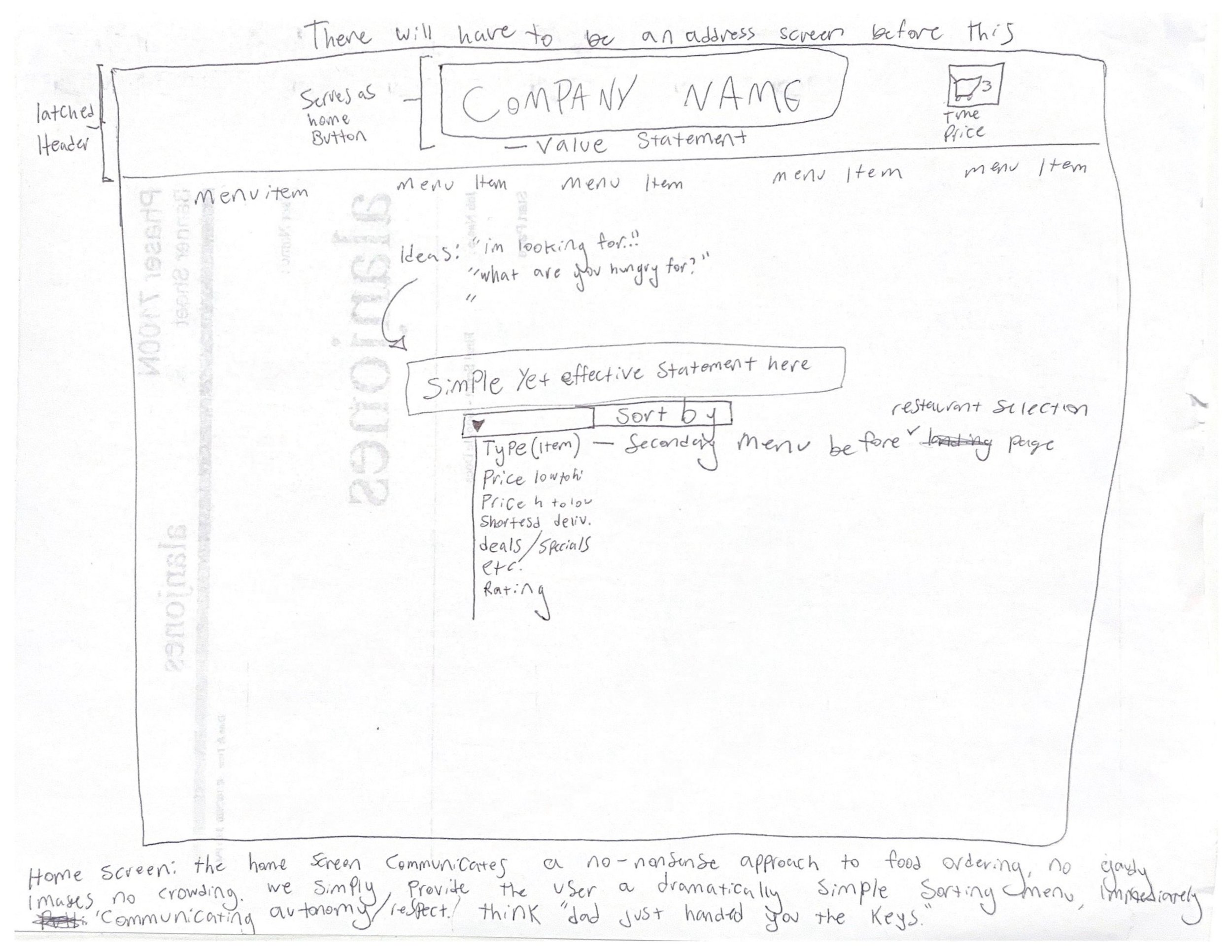
Low Fidelity Wireframes
Low-fidelity wireframes acted as a blueprint for higher fidelity, interactive prototypes created in Figma later.
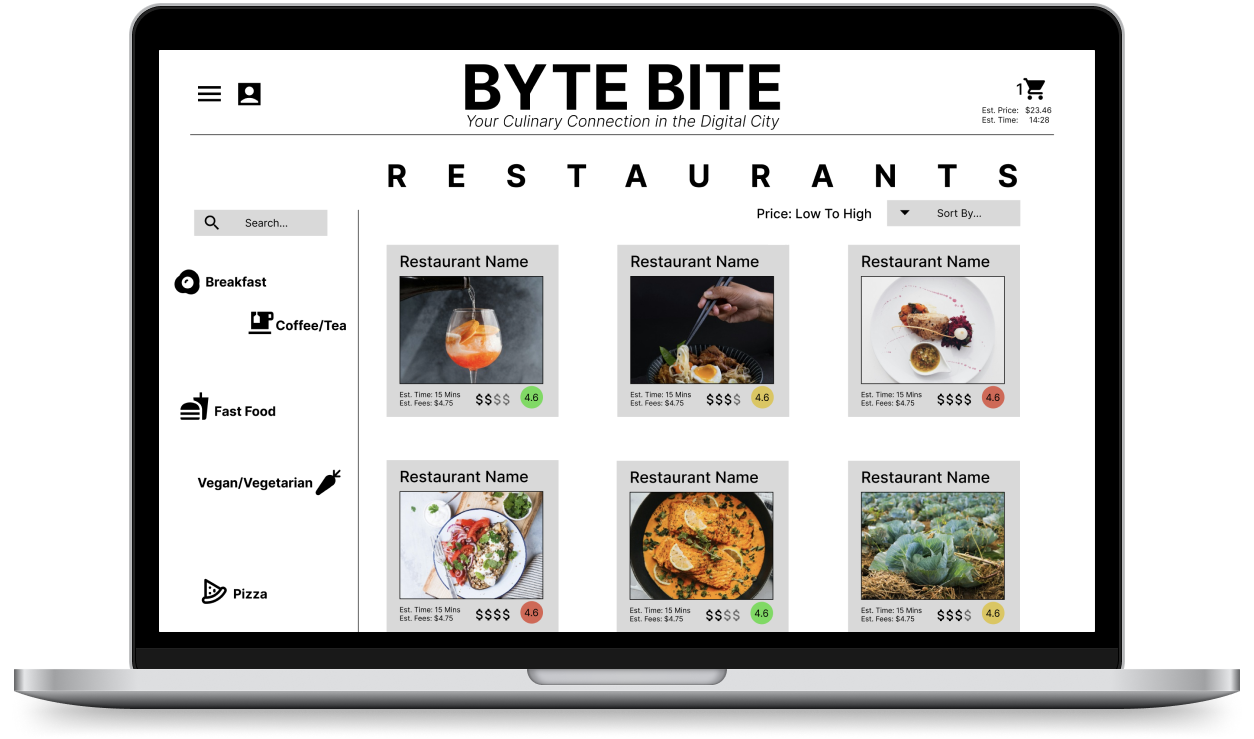
Site Header
The website header displays valuable, real-time updated information like the estimated delivery time and the estimated total cost of the order including fees and tips.
Site Footer
The footer clearly shows the user’s progress in the ordering process at each unique step along the way
Side Menu
The menu design breaks convention in key areas to highlight sortability and convey agency to the user.
View The Full Figma Prototype Here!
Iteration and Evaluation
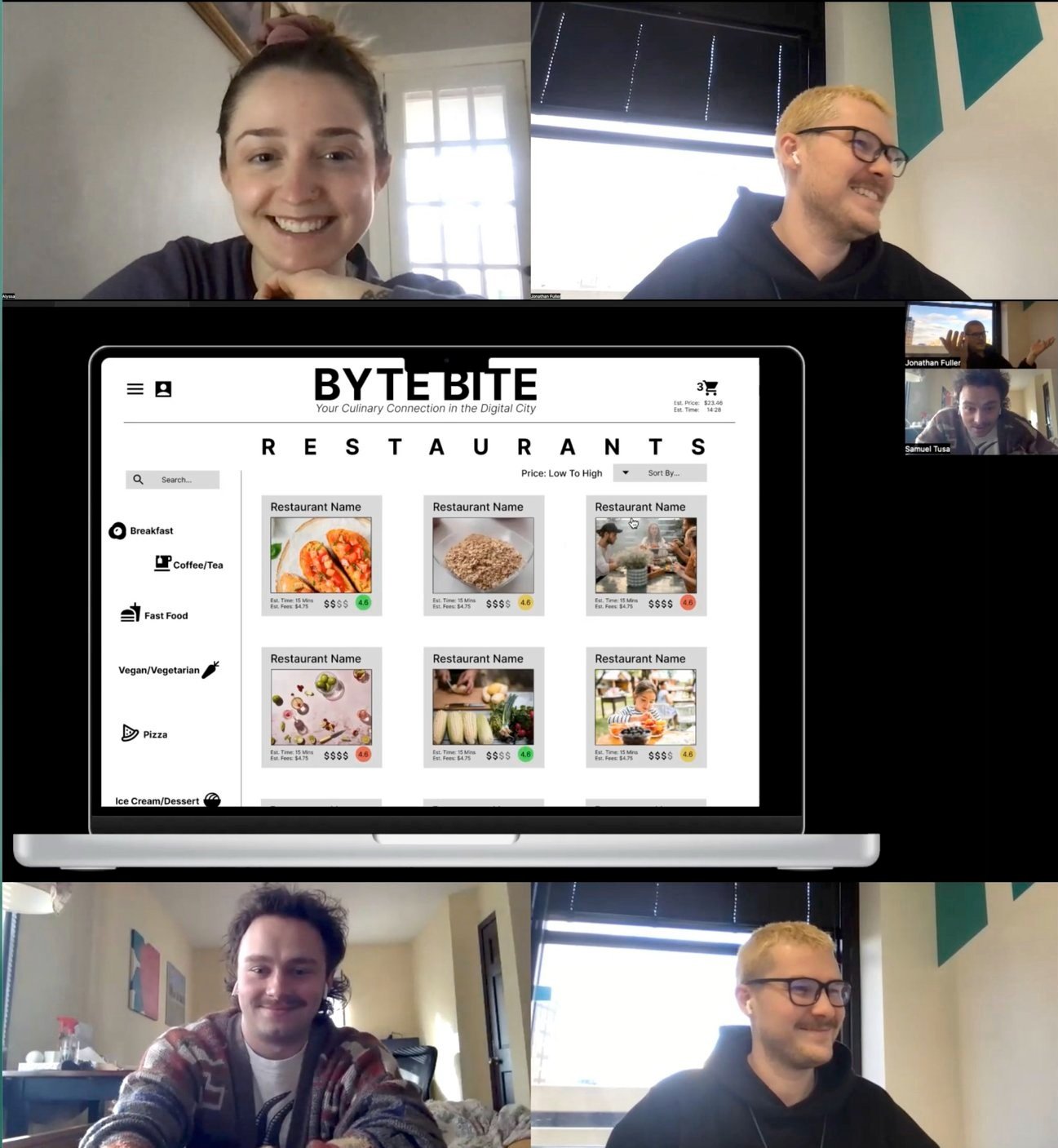
Once the site was functional and fully designed I set out to test the effectiveness with actual users, comparing design intention with real-life usability and interaction. To do this I conducted a series of usability tests via Zoom, allowing users to interact with the Figma prototype and narrate their experience along the way. I recorded these interviews and took detailed notes to analyze afterward.
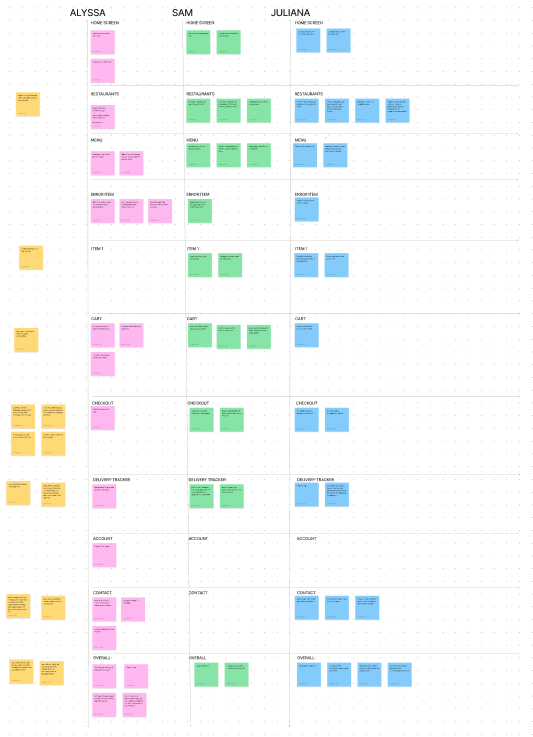
Analysis and Synthesis
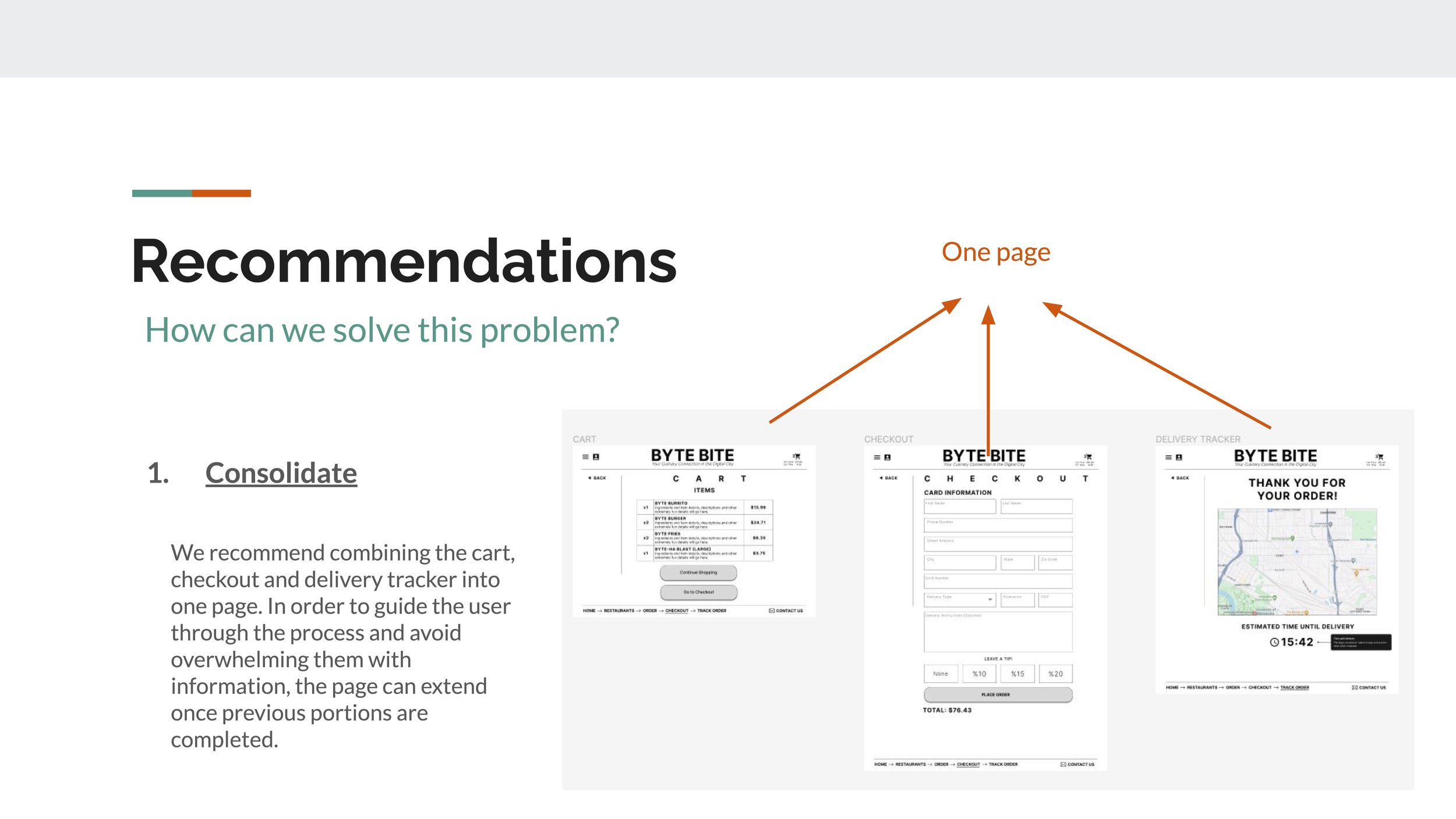
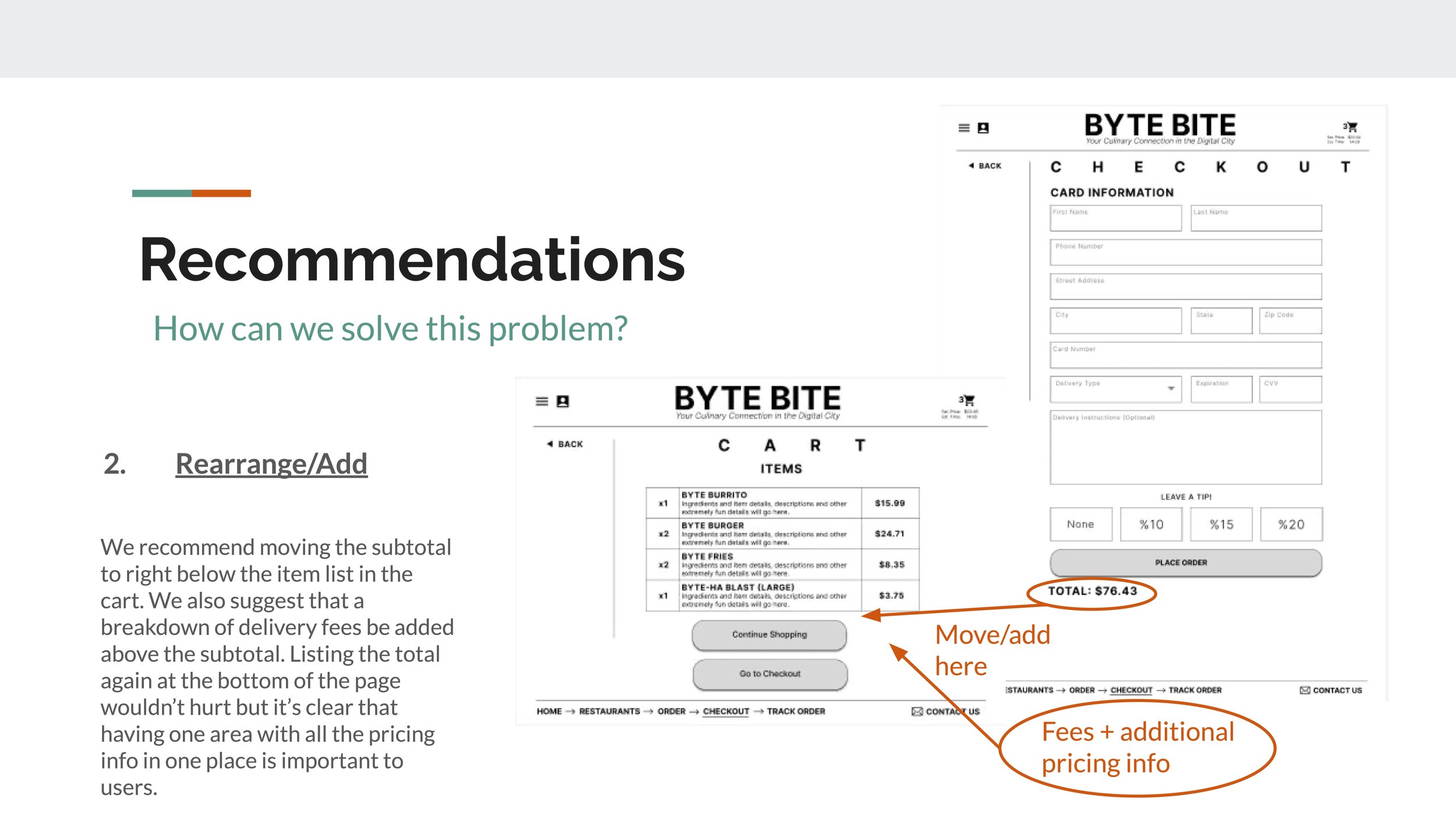
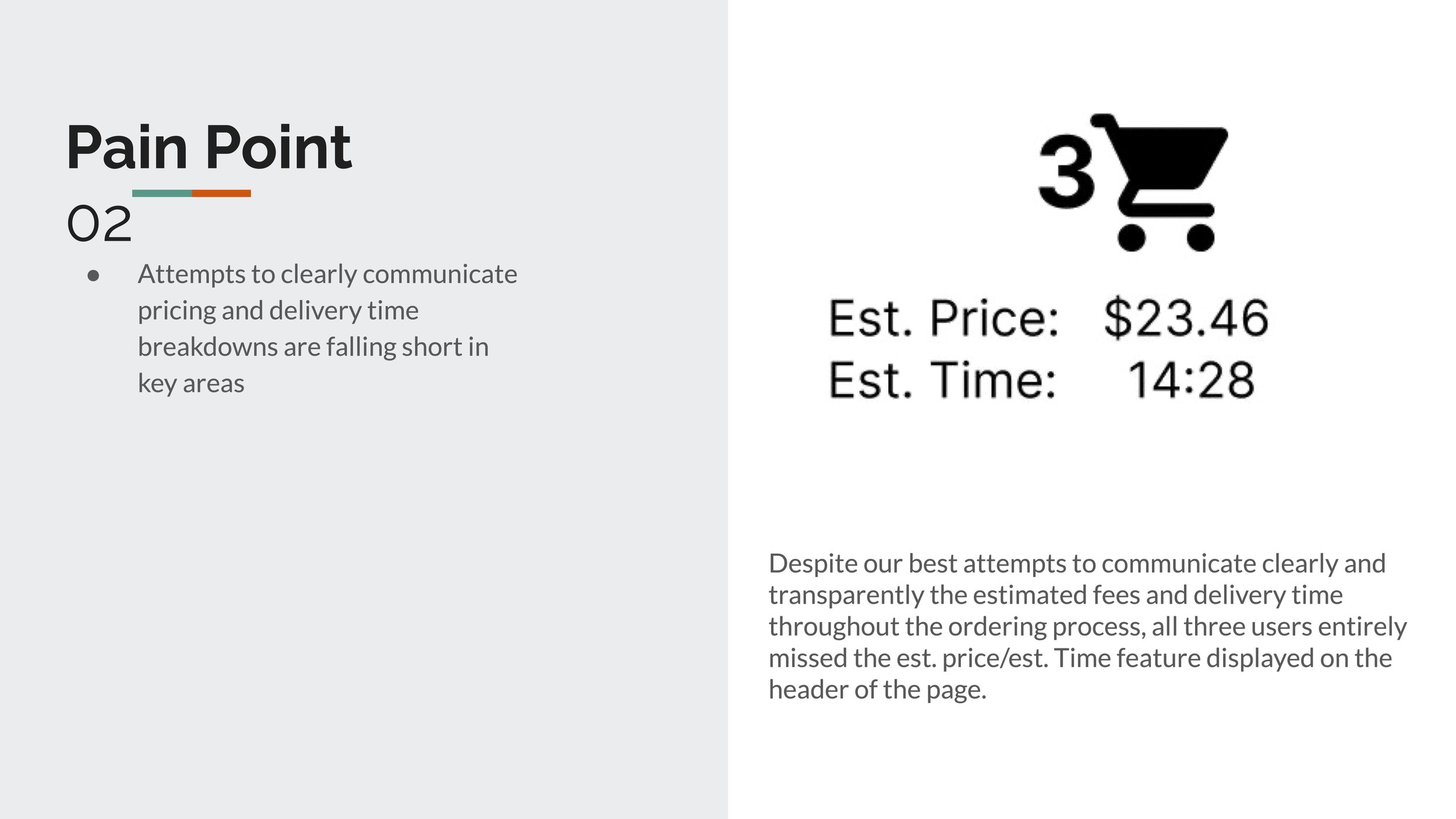
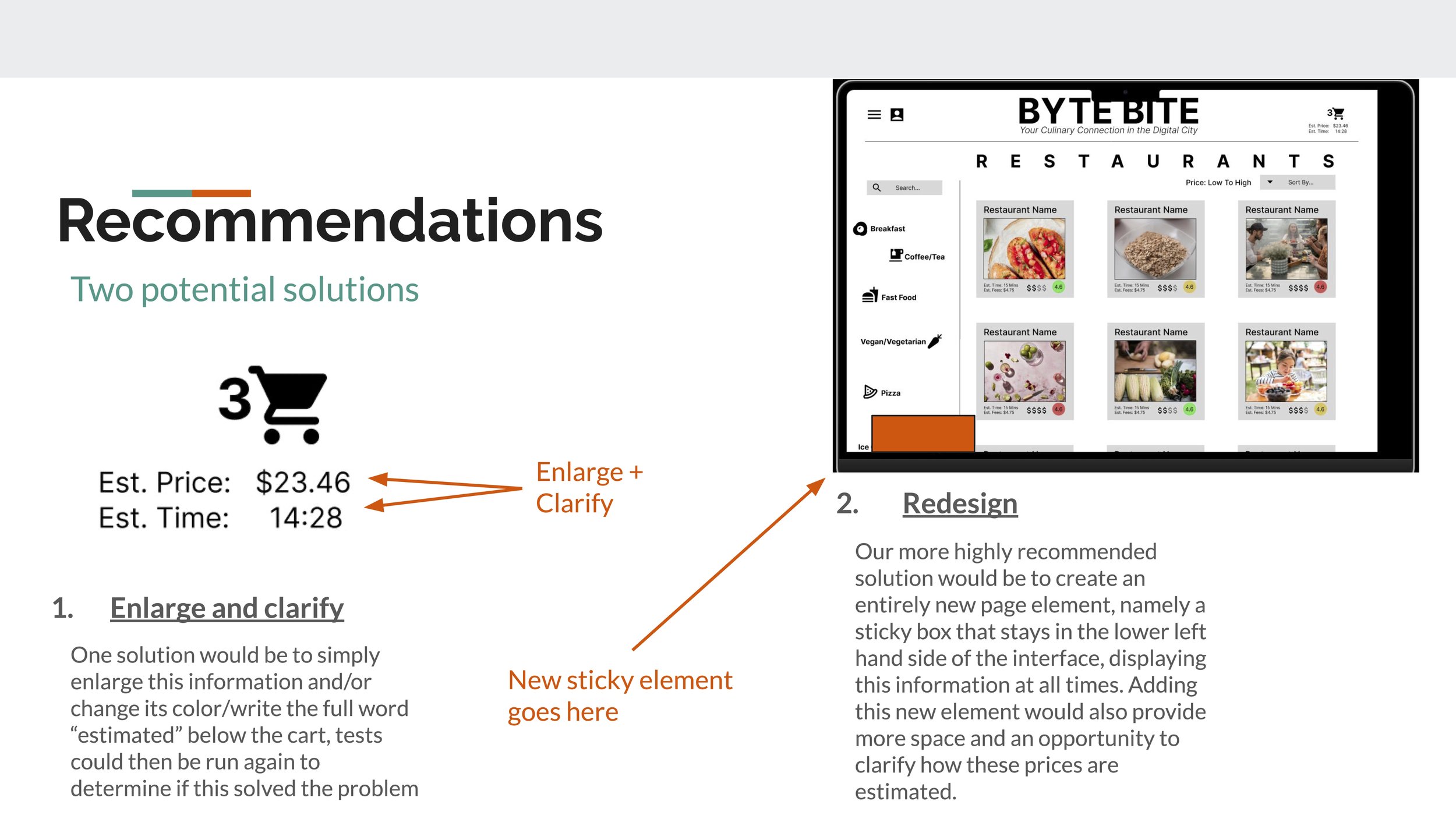
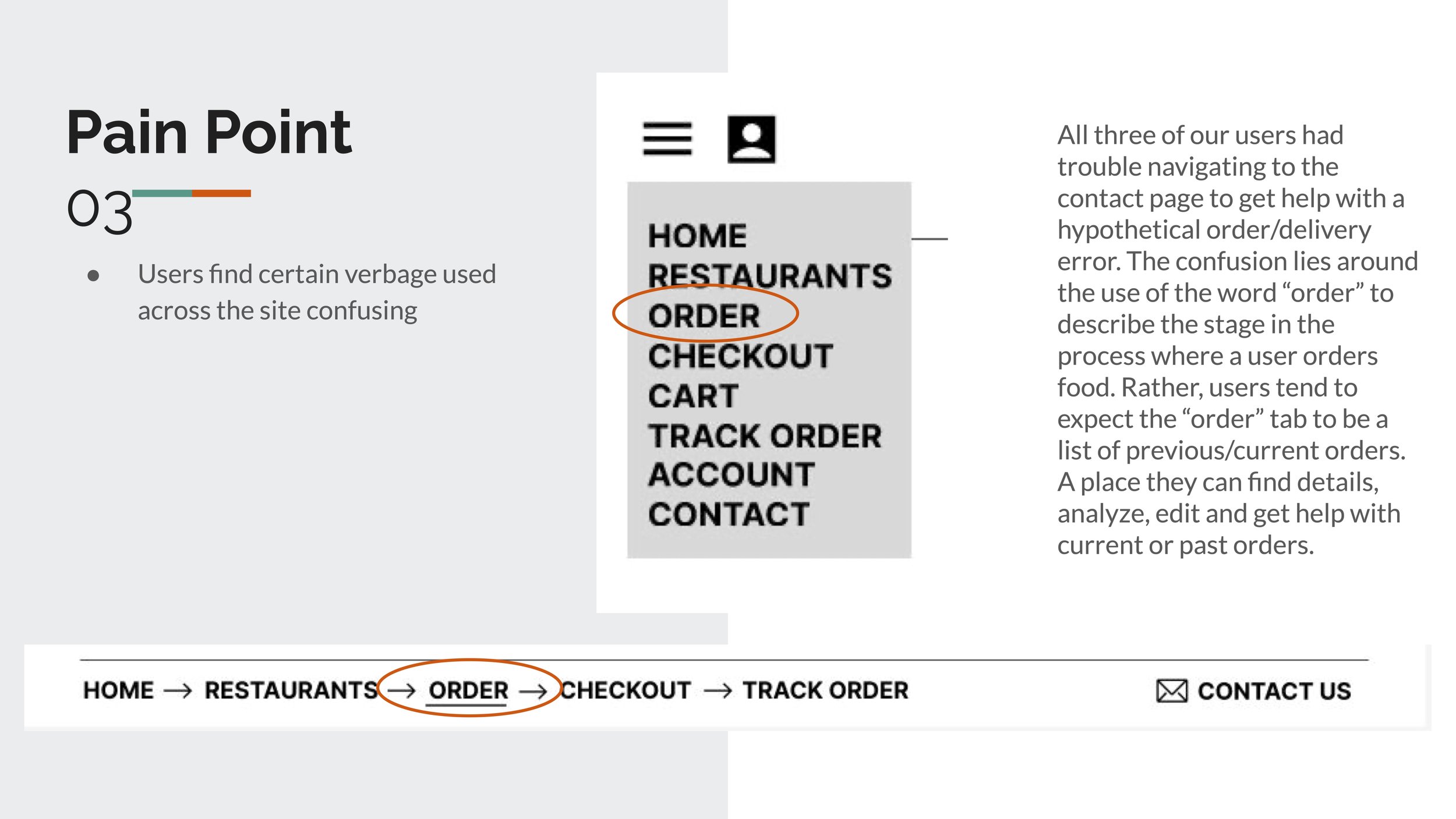
After these interviews were conducted I utilized affinity diagramming to synthesize my findings into this succinct findings and recommendations report below. Communicating key findings as to pain points and providing recommendations as to how design elements could be improved. Reports like these allow me to show clients how problems with user flow could be mitigated in light of the expressed goals of the project.
Usability Test Report